- 将棋
- このサイトの目的はwebで将棋を遊ぶこと。
30
December 2003
将棋モジュールの追加
象歩と云えばやっぱり将棋しないと
やっぱり将棋の話題になります(汗
なんとか今年中にサイドボックスに将棋盤を表示したかったけどちと無理です。駒のフォントで手間取ってしまいました。14x14くらいのフォント探したけど気に入るものがなかったので、とりあえずX11のフォントを流用して作るところまではいきました。きれいに作るにはそれなりの準備が必要なので、それはまた後程。レスポンス良くしたいと思うので、bitmap処理を自家製にしようと思ったけど、それもまた後々の話。
いままで試していた将棋盤はすべてひとまとめにしているので融通がききません。局面の表示オブジェクト、棋譜の入力操作、棋譜のカタログ管理の三プロダクトに分けようと計画しています。この辺はプロダクトを勉強した成果;;ですが。そして最後は思考鯖との通信と鬼が笑うような話。
今試したら詰将棋の解答くらいまではなんとか実現しそうですが。とりあえず表示モジュールは一月十日頃を目標にしよう。
03
January 2004
初夢
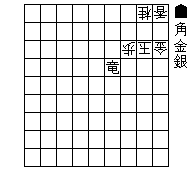
村上隆治作 流鏑馬百番から

村上隆治作(流鏑馬百番の二)
こういう図を本文やサイドボックスに入れるのが初夢です。
盤をクリックすると将棋盤イメージが現れて、そこで指すことができる。指せば応手が返って来るというような。
応用すれば、指し手の研究や、タイトル戦の速報などの利用もできます。手始めに軽快なものにしようと長考して居ります。
図は局面設定スクリプトをJShogiban.pyプログラムに送って作りました。プログラムは早晩プロダクトに変身するはずです。
26
January 2004
なかなか進まん
予定過ぎてしまったので、言い訳

なかなかはかどりませんが。そのうち出します。とりあえず将棋盤クラスが完成すれば棋譜の入力や盤面設定はとても楽になるはず。棋譜倉庫なんか楽珍だし、COREBlog うまく使えばサイトがすぐに開けそうな気がしています。
とりあえずの問題は基本オブジェクトの質(GUI)と、大盤での駒の著作権関連をクリアすることだと考えていますので、今しばらくは時間がかかると思います。もし全くフリーな駒画像など提供してくださる方が居られれば助かります。
なお象歩の将棋プロジェクトなどで公開している駒はフリーということで勝手に頂戴してきたものですが、プロダクト配布に含めるとなると確認が必用な気がします。もし無理と云うことなら自分で作ります。
08
February 2004
プログラム的には少しだけましになりました
言い訳する暇があったら...

やはりローカルな環境じゃないとデバッグ大変なので、PythonTk使って作ってみました。
なんとか盤面設定と棋譜の入力まではいきましたが、禁じ手ルールを追加するのが結構大変。打ち歩詰の禁手などどうしようかと。そしてローカルで作るとまた web に載せる時大変なんですよねー。
オブジェクトとしてはミニマルなものを、それを入れる器は多様なものがほしいということで、基本オブジェクトはシンプルなものを目指してます。
詰将棋が入るだけで複雑さは増しますけど、一応詰将棋、平手、駒落ちの初期設定と、その後の棋譜入力対応してるつもりです。だけど将来の思考エンジン目指して、今は下積生活。
20
March 2004
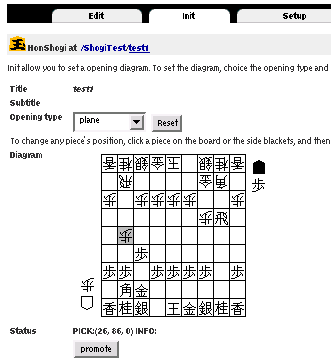
Zope将棋盤を暫定公開
賽は投げられた

あまりにも象の歩みなので、これではいけないと将棋盤の公開開始します。現在 BlogとBBSで利用可能です。
今のところ対象は詰将棋に限定していますし、入力方法も原始的です。名人戦が開始される前に棋譜入力を可能にしたいのですが、仕様決めるのはなるべく後にしたい気持ちでいます。
04
June 2004
第62期名人戦

第5局二日目に入りました。
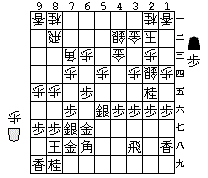
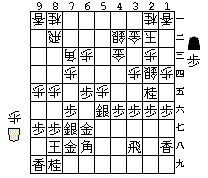
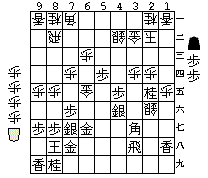
羽生名人は1勝3敗でカド番です。名人の先手で 60 手まで進みました。先後が逆ですが第53期王将戦第6局とまったく同じ局面です。
図は、後手森内が8八歩と叩いたところ。
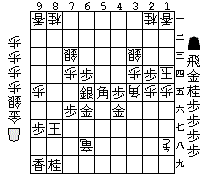
夕食休憩

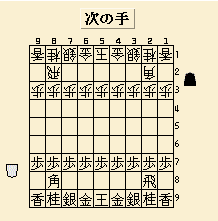
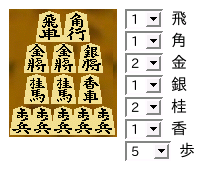
8手しか進んでないません。図は羽生の▲6六角打に対して森内が△3五銀と出たところ。
さて次の一手は?
佐藤九段の予想では▲2三歩打、△1ニ金、▲4五桂(または1五歩)らしいけど、変化が相当細かいらしい。
05
June 2004
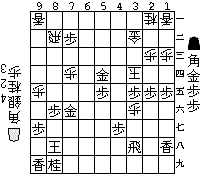
終局

終局は午後11時18分、140手以上かかったそうです。先の局面で一気に攻め切る手は見付からなかったと云うことでしょうか。掲載盤面は▲6八飛まで。この結末は、明日の毎日新聞か、衛星放送の「囲碁将棋ジャーナル」で御覧ください。
今回、森内は対局室(茶室)の鴨居に3回も頭をぶつけたそうです。鉄板流には痛くもないでしょうが。
14
November 2004
Zope de 将棋
夢のかけら
今年中に
初夢
を実現しようと進めて来たのですが、
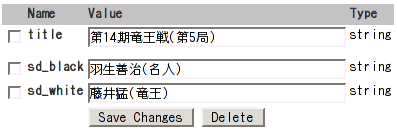
道程はまだ遠いので将棋盤の表示だけしてみました (とりあえず「第14期竜王戦」うぇいっ)。
COREBlog で表示するには、ちょっと重いのですが、
原因の大半は、ここの blog に画像を貼り込みすぎのせいです。
ちゃんとした Zope プロダクトにするにはまだやることが多く残ってます。
コアのクラスは一応出来たのですが、
操作する方で書かないといけないコードがまだ多いし、
この辺をうまく作らないと使えるプロダクトになりません。
またプロパティに納めるべきデータ項目とか、
サイトとして表現する時に必要な機能とか悩みが多いです。
最終的には RDB かその替わりに何かとか考えてもいるので。
でも、まあ、いろいろな意味があって切れっ端を載せてみました。
ちょっと負荷が心配です。
なにか不具合あったら教えて貰えると嬉しゅうございます。
30
December 2004
Zope 将棋プロダクト公開
ZShogi 0.1 release
ZShogi はこの象歩サイトで将棋盤を表示するのに利用しているプロダクトです。
もしかして、棋譜や詰将棋を公開するあなたのサイトで使えるかもしれません。
ZShogi をインストールすると "ZShogi" と "ZShogi Site"
二つのクラスが「add」エントリに追加されます。
"ZShogi" クラスは詰将棋の図面や、実戦の棋譜を表現できます。
また "ZShogi Site" クラスは Folder クラスを継承したクラスです。
"ZShogi Site" フォルダ配下ではいくつかの便利なメソッドが利用可能になります。
またあらかじめ、それらを利用したサンプル DTML が自動で生成されます。
パッケージ公開場所
利用サイト(まだ作り始めたばかりです)
ZShogi は元々多くの人達に使ってもらうことは想定していませんので、
まとまったドキュメントを書く気はありません。
ただ、酔狂にも使ってみたいと云う御方のために、少しだけ補足しておきます。
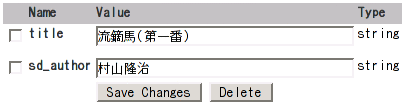
ZShogi オブジェクトの中では、
プロパティの語頭辞 (prefix) を "sd_" としています。
具体的には下記に示した名前です。
詰将棋オブジェクトのプロパティ

実戦譜オブジェクトのプロパティ

"ZShogi Site" フォルダを作る時に、
何れかのタイプのプロパティを追加すると幸せになれるでしょう。
もし質問や御指摘があれば
象歩BBS
に書き込みください。ZShogi は発展途上のプロダクトです。
26
January 2005
初夢2005
今年の目標は 一秒以内で解答する詰将棋エンジン 作成です。
実現するためのアイディアは去年のうちに仕込んで居りますが実装となると微妙です。
もし実現できたなら Web サイト上でそれを応用したページを作りたいと思ってます。
ZShogi
も上記の詰将棋エンジンが出来れば色々バリエーションも生まれるでしょうが、
今のところ大盤向け駒フォントを追加するとか、
日本語での棋譜表示とか、
プロダクトのI18N化とか、
表向きの機能アップまでは考えてます。
またデモ画面やチュートリアルはゆっくり作ってますので、そのうちアップします。
まあ "一秒以内" なんて断言してるところを見ても、眉に唾ですけど ;-p
12
February 2005
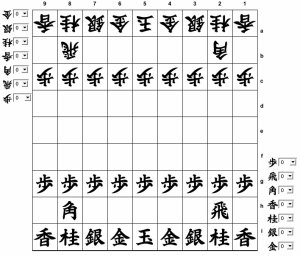
駒の字母を作成する
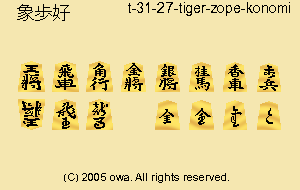
 大盤用の駒が無かったので、懸案の字母を作ってみました。
これで
ZShogi-0.2
を出すことができそうです。
大盤用の駒が無かったので、懸案の字母を作ってみました。
これで
ZShogi-0.2
を出すことができそうです。
もともと ZShogi に大盤表示機能は組み込まれているのですが、
借り物のフォントを使っていたので、
この機能を公開することはできなかったのです。
大盤用駒イメージは、png 形式で α チャネル(透明)も使用します。
png 形式に対応しきれてないブラウザではきれいに表示できないかもしれません。
一応 mozilla 系統では正常に表示できることを確認してます。
それ以外のブラウザ対応は後回しです。
また字母に著作権があるのか知りません。
もしあるなら配布条件は
GPL
ライセンスに準拠することにします。

お手本にした書体は宗歩好(このみ)です。
幕末の棋聖、天野宗歩が好んで使ったと云うことらしい。
上手下手は抜きにして、少しは似てませんかね;;
遊びで、背景は虎斑にしてみました。
ちなみに宗歩好書は双玉だと云う話もありますが、詳しい話は知りません。
駒についての話は
銘駒図鑑
や
駒字母紙集
などのサイトをごらんください。
14
June 2005
第63期将棋名人戦、第6局
テスト
 名人戦第6局。先手、森内名人。後手、羽生善治四冠。
名人戦第6局。先手、森内名人。後手、羽生善治四冠。
一日目終了。羽生が1時間45分考慮して、封じ手。
封じ手は、▽55歩が有力とのこと。
山崎> ▽33桂の桂交換から、▽94桂が魅力的。
中川> ▽55歩、▲47銀、▽44金から▽43銀、と柔軟性がある形が好き。
・・・こんなブログを、早く作りたいなー
 羽生の封じ手は▽55歩。
羽生の封じ手は▽55歩。
 二日目、夕食休憩の局面。羽生が▽26銀(35)とした局面。
二日目、夕食休憩の局面。羽生が▽26銀(35)とした局面。
中川> ▲19角、▽25歩、▲44歩で、まだ難しい局面。
とリップサービス。
本命は、▲19角、▽27銀不成らしい。
 128手目、▽68竜を見て、森内投了。
両者とも、敗着は教えられないと云うことです、今は。
128手目、▽68竜を見て、森内投了。
両者とも、敗着は教えられないと云うことです、今は。
23
June 2005
第63期将棋名人戦、第7局
自動更新
 名人戦第7局。
名人戦第7局。
先手▲森内俊之。
後手△羽生善治。
05
August 2005
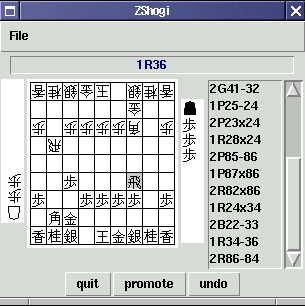
Linux で Bonanza (ボナンザ)
VAIO の VINE に WINE をインストール
 vine に wine をインストールし、
bonanza
(ボナンザ) を起動してみました。
vine に wine をインストールし、
bonanza
(ボナンザ) を起動してみました。
見事に成功です。パチパチパチ^^
ボナンザはフリーの将棋ソフト。
将棋倶楽部 24 でのレートは約 2400 (自称) とアマチュアトップクラス。
激指 (今年のコンピュータ選手権優勝ソフト) と互角と云う噂です。
ちょっとお相手してもらったところ、ソフト臭さもありません。
wine
の rpm は
ここ
の下に置きました。
Vine 3.2 用
wine-20050725-uvl1.i386.rpm
Vine 4.0 用
wine-20050830-uvl1.i386.rpm
wine をインストール
ダウンロードした rpm をインストールします。
vine 以外の方は
このへん
を探してください。
# rpm -ivh wine-20050725-uvl1.i386.rpm
初めて wine を起動すると、
ホームディレクトリの下に .wine
と云うディレクトリが生成されます。
$ /usr/bin/wine
wine: creating configuration directory '~/.wine'...
wine: '~/.wine' created successfully.
Wine 20050725
Usage: wine PROGRAM [ARGUMENTS...] Run the specified program
wine --help Display this help and exit
wine --version Output version information and exit
おなじみの Program Files の下に
bonanza と云うディレクトリを作り、
その中に bonanza をインストールします。
$ cd ~/.wine/drive_c/Program\ Files/
$ mkdir bonanza
$ cd bonanza
$ wget http://www.geocities.jp/bonanza_shogi/bonanza1.2_csawin.zip
$ unzip bonanza1.2_csawin.zip
$ ls
Csa.exe bonanza.exe bonanza.ico book.bin flip.csa readme.txt sikou.dll
wine の設定は、
このへん
の情報などを参考に設定してください。
ボナンザを起動する
bonanza を起動するには、下記のようにコマンドを入力します。
$ cd ~/.wine/drive_c/Program\ Files/bonanza
$ /usr/bin/wine Csa.exe
しかし多分、下のようなエラーがでるはずです。
err:module:import_dll Library MFC42.DLL (which is needed by ...)
ボナンザのサイトにも書いてありますが mfc42.dll と msvcrt.dll が必要です。
どこからか持ってきて system ディレクトリにコピーします。
vector サイト
などにも置いてあります。
$ cp mfc42.dll ~/.wine/drive_c/windows/system/
うまく起動できたら、~/.bashrc にでも起動スクリプトを書いて置きましょう。
alias bonanza='/usr/bin/wine ~/.wine/drive_c/Program\ Files/bonanza/Csa.exe'
25
December 2005
Python で将棋プログラム

しばらく前に詰将棋ソフトを作ろうと思ったのだけど、夏頃から手つかずになって居ました。
Python (パイソン) で書いてます。
GUI はとりあえず tkinter を利用してます。
塩漬けになりかけてたので暫定公開します。
ここ
に置きました。
「まだプロトタイプなんで」と言い訳するのもおこがましい状態です。
はっきり言って使えません。
変なところがあっても、ただ実装して無いだけのこと。悪しからず。
狙いは任意局面での詰め手を発見できること。
その前にお決まりの棋譜の作成・編集・保存・読み込みなんてところで躓いてます。
要求は簡単、
そんなツールがあれば嬉しい。
でも実現するのは大変。
01
July 2006
仏国から将棋の便り
フランス人はすごいなー
Takodori's
さんのところで
フランス発将棋の図面の作成ツール
なんて記事を発見。
それがこれ↓。

しばらく前に
仏国の名人 から
ZShogi を使いたいとか言われてたんだけど自分で作ったのね。
なんかドキドキしてます ^^
19
May 2007
将棋アプレット
Zope と Java applet は相性が良い?
 ふと、象歩将棋 ZShogi
のクライアント側 GUI を
Java Applet で試して
みました。
まあまあ良さそうです。
今まで Zope 鯖で担ってきた処理を WEB ブラウザが分担してくれるので、
鯖と回線の負担は大幅に減ることが期待できます。
ちゃんと作れば、かなり有望。
ふと、象歩将棋 ZShogi
のクライアント側 GUI を
Java Applet で試して
みました。
まあまあ良さそうです。
今まで Zope 鯖で担ってきた処理を WEB ブラウザが分担してくれるので、
鯖と回線の負担は大幅に減ることが期待できます。
ちゃんと作れば、かなり有望。
ZShogi インスタンスの利用は、
今までサーバ側の DTML のインタフェースしか考慮して無かったのでかなり使いづらいものでした。
アプレットを使うことでインタフェースがすっきりします。
と云うことで、視界の先になんとなく将棋サーバも見えて来たような。
機能的な面では
勝手に将棋トピックス
の記事がとても参考になりました。
追々改造して行こうと思います。
とりあえず Java アプレットのソースはこんなかんじ。
//
// AppletTest.java
//
import java.applet.Applet;
import java.awt.*;
import java.awt.event.ActionListener;
import java.awt.event.ActionEvent;
import java.net.URL;
public class AppletTest extends Applet implements ActionListener {
String location;
String gameid;
int sequence;
Image image;
Button btn_next;
public void init(){
location = getParameter("location");
gameid = getParameter("gameid");
sequence = 0;
setImage();
setBackground(Color.white);
setForeground(Color.black);
setFont(new Font("Serif", Font.BOLD, 14));
btn_next = new Button("次の手");
this.add(btn_next);
btn_next.addActionListener(this);
}
public void start(){
repaint();
}
public void paint(Graphics g) {
g.drawImage(image, 0, 35, Color.white, this);
}
public void update(Graphics g) {
paint(g);
}
public void actionPerformed(ActionEvent e) {
this.sequence++;
setImage();
repaint();
}
public void setImage(){
String seq = "/show?seq=" + (new Integer(sequence).toString());
try {
URL u = new URL(location + gameid + seq);
image = getImage(u);
}
catch (java.net.MalformedURLException e) {
System.out.println("caught java.net.MalformedURLException");
}
catch (java.lang.Exception e) {
System.out.println("caught java.lang.Exception");
}
finally {
}
}
}
呼び出す html の方は、
<applet height="220" width="220" code="AppletTest.class">
<param name="location" value="将棋盤のロケーション">
<param name="gameid" value="ZShogi オブジェクト名">
</applet>
02
July 2007
棋譜ブラウザ
ZShogiBrowser ver.0.5a
 第65期名人戦は森内のタイトル防衛で終わりました。
なぜか扇子対決なんて言われてますけど (笑。
第65期名人戦は森内のタイトル防衛で終わりました。
なぜか扇子対決なんて言われてますけど (笑。
中継サイト
は Java Applet で盤面を公開してくれてるのですが、
ありがたいことにテキスト形式の棋譜も公開されてます。
んじゃ自分で盤面表示するのが便利かな。
それは調度良かった。
元々ZShogi (象歩将棋)
のクライアント側ソフトを作ろうとしてた処だったので、ついでに
柿木形式 (Kifu 形式)
の読込も実装しちまおう。
これで汎用 Web 棋譜ブラウザとしても使える。
もちろんローカルファイルも OK。
とりあえず作っては見たもののパンツしかはいていないようなもので、
まだ街中を歩ける格好ではない。
本命である ZShogi の方を少し改造しないといけない。
たぶん秋の竜王戦が始まるまでには公開できるんだろな。
棋譜ブラウザ作って何が嬉しいのかって?
その理由の中の一つは、
日本語を表示できない環境に居る将棋愛好家でも棋譜を鑑賞できることだったり。
。。。柿木 (Kifu for ***) 形式は棋界標準フォーマットと云うじゃない。
でも中身は Shift_JIS 日本語テキスト前提ですから。残念。。。
とは云っても新参者が既存のファイル形式を批判するだけでは愚かなこと。
ちょっとだけファイル仕様を考えてみようかな。
22
July 2007
WEB 将棋ブラウザ 0.5 リリース
ZBrowser-0.5.0
 とてもマイナーなプログラムを公開します。
将棋の棋譜を対象にした WEB ブラウザです。
python (tkinter) で書いてあります。
これを使うと象歩サイトの将棋を閲覧できます。
また WEB 上に柿木形式の棋譜が公開されていれば、たぶんそれも表示できます。
機能はそれだけです;;
とてもマイナーなプログラムを公開します。
将棋の棋譜を対象にした WEB ブラウザです。
python (tkinter) で書いてあります。
これを使うと象歩サイトの将棋を閲覧できます。
また WEB 上に柿木形式の棋譜が公開されていれば、たぶんそれも表示できます。
機能はそれだけです;;
プログラムファイルは
FTP 鯖
に置きました。
一応、自動ダウンロード機能やファイル保存機能もあるので、無用の長物でも無いかもしれません。
先後反転表示も付けました。
棋譜はアルファベットでも表示できるので、
日本語が表示できない環境の人でも鑑賞できると思います。
キャンバス (左側ペイン) の表示はフリーの日本語フォントも同梱したので文字化けはしないと思います。
インストールして実行するのは簡単です。
適当なユーザディレクトリで、
$ wget ftp://owa.as.wakwak.ne.jp/pub/shogi/ZBrowser-0.5.0.tgz
$ tar xvzf ZBrowser-0.5.0.tgz
$ cd ZBrowser-0.5.0
$ ./zbrowser.py
などとすれば起動するはずです。
あっ
PIL
ライブラリも必要です。
初回の起動時にユーザのホームディレクトリに ~/.zbrowser
と云うフォルダを自動で作ります。
その中に設定ファイルとか置きますので、
何か動作がおかしい場合はそのフォルダごと削除してください。
一応ブックマークファイルを置いてありますが、
プログラムからは編集できませんので、
エディタか何か使って自分で修正してください。
ということで、パッケージ化されてませんので、
逆にユーザのシステムを汚すことは無かろうと思っています。
また、誰かのために exe 形式も作ろうかと思っていますが、
今宵はこのへんで失礼。
24
May 2008
JavaScriptで将棋盤
 JavaScriptで将棋盤
を作ってみました。
世間では良く見かけるのですが、象歩ではJavaScriptを使うことを拒んでたので...
いまさらですが、ほんの気の迷いから作って見ました。
Zopeと相性が良いですね^^
当然のことながら棋譜を再現する場合に大きな将棋盤でもちらつきが無い。
JavaScriptで将棋盤
を作ってみました。
世間では良く見かけるのですが、象歩ではJavaScriptを使うことを拒んでたので...
いまさらですが、ほんの気の迷いから作って見ました。
Zopeと相性が良いですね^^
当然のことながら棋譜を再現する場合に大きな将棋盤でもちらつきが無い。
よく知らないけど、Ajaxのテクニックが使えるのなら、
いろいろ遊べる気がする。
中継の負荷を棋譜テキストだけにして軽くするとか、
ネット対戦のインターフェースに利用するとか。
[注意] 今日作りたてなので Linux 上の firefox でしか試してません。
ブラウザによってはうまく表示できないことがあるかも。そんときはスマソ。
26
May 2008
将棋盤に Ajax を用いる
 棋譜の表示に Ajax
の手法を使ってみた。
まずは棋譜を選択する機能を実装。
再描画はチラつきも発生せず問題無い。
ということは棋譜だけ自由に GET できると云うこと。
たとえば実況中継などの頻繁に更新される棋譜でも OK だろう。
棋譜の表示に Ajax
の手法を使ってみた。
まずは棋譜を選択する機能を実装。
再描画はチラつきも発生せず問題無い。
ということは棋譜だけ自由に GET できると云うこと。
たとえば実況中継などの頻繁に更新される棋譜でも OK だろう。
とりあえず使えることは解った。ありがたや^^;
でも、深入りはしない。
HTML のセレクト文は以下のようにし、
DTML のプロパティ game_uri には棋譜を保存してあるフォルダの URI を設定して置く。
<body onLoad='createDiag()'>
<form action="" method="get" name="selectGame">
<select onchange="queryScore()">
<dtml-with "restrictedTraverse(getProperty('game_uri'))">
<dtml-in "objectValues('ZShogi')">
<option value="&dtml-absolute_url;"><dtml-var title_or_id></option>
</dtml-in>
</dtml-with>
</select>
</form>
</body<
JavaScript で HTML の 'GET' をおこなう箇所は以下の通り。
var xmlhttp = false;
if (window.XMLHttpRequest) {
xmlhttp = new XMLHttpRequest();
xmlhttp.overrideMimeType('text/plain');
} else {
try {
xmlhttp = new ActiveXObject('Msxml2.XMLHTTP');
} catch (e) {
try {
xmlhttp = new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {
xmlhttp = false;
}
}
}
var scorelist = 'void';
function queryScore() {
var game = document.selectGame.elements[0].value;
var url = game + '/pubGetScore';
xmlhttp.open('GET', url, true);
xmlhttp.onreadystatechange = updateDiag;
xmlhttp.send(null);
}
function updateDiag() {
if (xmlhttp.readyState == 4) {
if (xmlhttp.status == 200) {
scorelist = xmlhttp.responseText;
createDiag();
} else {
alert('updateDiag: http status=' + xmlhttp.status);
}
}
}
参考サイト
01
June 2008
駒台の画像表示
 どうせなら ZShogi の画面表示と瓜二つにしようってことで。
駒台の表示
を改造してみた。
どうせなら ZShogi の画面表示と瓜二つにしようってことで。
駒台の表示
を改造してみた。
CSS と JavaScript で画像を自由に配置できると云うのは魅力的です。
とりあえず Zope 鯖側とクライアント・ブラウザ側で、
同じような処理ができるのは判ったので、しばし休憩。
サンプル画面の DTML を載せて置きます。
ブラウザ側では展開したソースしか表示されないと思いますので。
<body onLoad="createDiag()">
<h3>画像の再配置>/h3>
<noscript>JavaScriptが無効です!</noscript>
<table border="0" cellpadding="4" cellspacing="0">
<tr>
<td valign="top">
<table width="108" height="128" cellpadding="0" cellspacing="0" background="img/handtray1">
<tr><td align="left" valign="top">
<div id="sideTray" style="position:relative; top:0; left:0;"> </div>
</td></tr>
</table>
</td>
<td valign="top">
<table cellpadding="0" cellspacing="0">
<dtml-in expr="['R02飛','B02角','G04金','S04銀','N04桂', 'L04香', 'P18歩']">
<dtml-let s="_['sequence-item'][0]" n="_['sequence-item'][1:3]" c="_['sequence-item'][3:]">
<tr><td>
<form action="" id="<dtml-var s>" name="<dtml-var s>" method="get">
<div style="height:6;">
<select onchange="updateHandTray('<dtml-var s>')">
<dtml-in "range(int(n) + 1)">
<option value="&dtml-sequence-item;">&dtml-sequence-item;</option>
</dtml-in>
</select> <dtml-var c>
</div>
</form>
</td></tr>
</dtml-let>
</dtml-in>
</table>
</td>
</tr>
</table>
</body>
JavaScriptのソースはブラウザのソース表示画面で直接ご覧ください。
08
November 2009
ボナンザ RPM パッケージ
bonanza-4.1.2-1.uvl6
ボナンザ将棋プログラム
のソースが公開されて久しい。
週末に Vine5 用 RPM パッケージを作成し
ここら
に置きました。
bonanza_v4.1.2/src/bonanza/bonanza.txt を見ると、
プログラムの商用利用は禁止。
それ以外なら自己責任での利用や変更/再配布もよろしいとありました。
コンソール上で /usr/bin/bonanza を実行すれば対局できます。
$ bonanza
Starting... /usr/lib64/bonanza/bonanza
Bonanza Version 4.1.2
Trans. Table Entries = 3072K (48MB)
cleanning the transposition table ... done ( 0.03s)
book.bin found
hash.bin found
rand seed = d3e96446
Black 1> 7776FU
...
White 2> 3334FU '(0) 000:01/000:01 elapsed: b7, w1
' 9 8 7 6 5 4 3 2 1
P1-KY-KE-GI-KI-OU-KI-GI-KE-KY
P2 * -HI * * * * * -KA *
P3-FU-FU-FU-FU-FU-FU -FU-FU
P4 * * * * * * -FU * *
P5 * * * * * * * * *
P6 * * +FU * * * * * *
P7+FU+FU * +FU+FU+FU+FU+FU+FU
P8 * +KA * * * * * +HI *
P9+KY+KE+GI+KI+OU+KI+GI+KE+KY
Black 3> 2726FU
White 4> 4344FU
Black 5>
なんて感じ。取りあえず簡単な GUI をかぶせようか...
手始めに Python でスレッドとパイプを使ったサンプルプログラムを作成。
#!/usr/bin/env python
import threading, popen2, time
class CBonaInterp(threading.Thread):
def __init__(self, fd):
threading.Thread.__init__(self)
self.fd = fd
def run(self):
name = self.getName()
s = self.fd.readline()
while (s != ''):
if s[-1] == '\n':
s = s[:-1]
print '%s> %s' % (name, s)
s = self.fd.readline()
def main():
cmd = '/usr/lib64/bonanza/bonanza'
(bona_stdout, bona_stdin, bona_stderr) = popen2.popen3(cmd)
thrdid = threading.currentThread().getName()
ct1 = CBonaInterp(bona_stdout)
ct1.start()
ct2 = CBonaInterp(bona_stderr)
ct2.start()
time.sleep(1.0)
s = raw_input('%s: ' % thrdid)
while (s != ''):
s += '\n'
print s
bona_stdin.write(s)
bona_stdin.flush()
time.sleep(0.2)
s = raw_input('%s: ' % thrdid)
bona_stdin.close()
time.sleep(1.0)
ct1.join()
ct2.join()
print '%s done' % thrdid
if __name__ == '__main__':
main()
起動すれば、コンソール画面での bonanza と同程度には遊べます。
そう云えば今時の PyGtk2 も PyQt4 も使ったことがありませんでした;;
ということで PyBona はまた来週;;
24
March 2010
キュートな将棋盤
 いまや
ボナンザ
が Linux 上で動くようになった。
そして
GPS将棋
や
デーモン将棋
などもネイティブな環境で動きます。
これらを組み合わせた対戦や、
ネットでの公開などの夢が少し膨らみかけてました。
いまや
ボナンザ
が Linux 上で動くようになった。
そして
GPS将棋
や
デーモン将棋
などもネイティブな環境で動きます。
これらを組み合わせた対戦や、
ネットでの公開などの夢が少し膨らみかけてました。
でもこれは欲張ってただけかもしれません。
さっき家の掃除をしてたら気が付きました。
僕が本当に欲しかったのはディスクトップ上で対戦できる、
私だけの将棋盤なのだと。
まずはこれを仕上げよう。私にとって十分魅力的なプログラムです。
今いらないものは捨てましょう。
※ ん、ところで何んでキューティかって?
それは PyQt4 で書いてるから。
そんでシグナルの実装がハニーだから。
